Клиент
Inventive Retail Group — крупный оператор интернет-магазинов и розничных сетей на территории России (re:Store, Street Beat, Samsung, Xiaomi, Hiker, UNOde50, «Мир кубиков» и др.), дистрибутор и поставщик бизнес-решений в премиальном сегменте.
По данным на 2023 г., компания владеет 365 розничными точками в более чем 30 городах России. Выручка за 2022 г. составила 71 млрд руб. Входит в группу компаний «Ланит».
Задача: создать витрину онлайн-магазина оригинальных товаров зарубежных брендов
Клиент пришёл к команде KT.Team с запросом на разработку онлайн-магазина Brandly. Ассортимент магазина состоит из оригинальных товаров от брендов, которые ушли с российского рынка. Магазин покупает оригинальные товары за рубежом и доставляет в Россию. При этом для покупателя предусмотрены привычные условия: оплата заказов российскими картами, гарантия и замена брака, подтверждение оригинальности товаров.

{{cta}}
Чтобы обеспечить работу магазина, Inventive Retail Group создала инфраструктуру в том числе и за пределами России. Логистику Brandly поддерживают несколько складов на базе крупных мировых логистических компаний, а специально для работы площадки компания открыла офис в ОАЭ.
KT.Team отвечала за фронтенд-разработку Brandly. Необходимо было разработать всю фронтенд-часть магазина: главную страницу, страницы брендов и карточки товаров, страницы поиска и сравнения, личный кабинет пользователя, корзину, избранное и т. д. Задачи включали разработку не только внешнего вида страниц, но и логики поведения пользователей: как пользователь попадает на каждую страницу, что может на ней делать и куда переходит далее.
Задачи, связанные с бэкенд-частью и PIM-системой, оставались на стороне клиента.
Контекст задачи
- Вместе с клиентом развивали проект ещё во время разработки.
На старте команда KT.Team получила от клиента дизайн-макеты разделов и краткое ТЗ. В процессе работы проектный менеджер и разработчики KT.Team вместе с командой заказчика дорабатывали функциональность продукта, улучшая пользовательский путь. К моменту запуска командам удалось расшить несколько узких мест, которые могли ухудшить пользовательский опыт покупателей магазина.
- Синхронизировались с несколькими командами разработки.
Над проектом одновременно работало несколько команд: фронтенд на стороне KT.Team, бэкенд на стороне Brandly и т. д. Рассинхронизации в реализации элементов магазина удалось избежать за счёт открытой коммуникации между командами.
- Учли особенности нескольких категорий товаров.
Для каждой категории нужно было предусмотреть специфические фильтры, продумать вид и наполнение карточки товара, корректно учесть такие атрибуты, как наличие сервисной гарантии для некоторых категорий товаров и разных правил оформления возврата или замены.
Результат 1: разработали гибкую архитектуру, которая позволяет легко добавлять и менять функции
Бэкенд онлайн-магазина реализован на e-commerce-платформе Magento 1. Клиент использует поисковый движок Elasticsearch и систему управления базами данных Redis.
Перед командой KT.Team стояла задача собрать архитектуру фронта, которая была бы совместима с выбранным бэкендом. Важным требованием была возможность разбить разработку на небольшие задачи и разрабатывать (дорабатывать) функции итерациями.
На момент старта проекта у команды KT.Team был девятилетний опыт реализации проектов на Magento (с некоторыми кейсами можно ознакомиться здесь→). Учитывая особенности платформы и требования к поддержанию проекта, команда предложила скорректировать стек. Для разработки фронтенда выбрали open-source-инструменты — метафреймворк Next.js на базе библиотеки для построения интерфейсов React. Чтобы соединить запросы от пользователей с бэкендом, реализовали API на фреймворке Express.js.

Это позволило автоматизировать подгрузку страниц. Например, в поисковой строке пользователь вводит запрос: «кроксы». Ещё до того как он нажмёт Enter, под поисковой строкой подгрузятся мини-карточки товаров, соответствующих запросу. Фронт обращается к Elasticsearch, который содержит все индексы товаров и подбирает их в соответствии с заданными правилами.
Формирование карточек товаров тоже автоматизировано. Команда KT.Team доработала структуру карточек товаров для разных категорий. При добавлении нового товара система «опознаёт», к каким категориям он относится, и выбирает нужный шаблон.
Многие элементы интернет-магазина можно изменить через админпанель Magento без помощи разработчиков:
- наполнение главной страницы (баннеры, категории, подборки товаров);
- блоки «Распродажа» (наличие и содержание);
- бегущие строки;
- виджеты;
- страницу «О нас» — тексты, условия доставки и возврата.
Эти поля разработчики KT.Team сделали настраиваемыми. Чтобы изменить их наполнение, контент-менеджеру достаточно отредактировать нужный текст, поменять или добавить виджеты по инструкции. Фронт сделан так, что изменения этих разделов и страниц органично встраиваются в существующий дизайн.

Этап тестирования продукта не был отделён от разработки. Как только фича была готова, команды KT.Team и Brandly тестировали её, получали обратную связь от систем и зачищали баги. Это позволило разбить реализацию на небольшие задачи и избежать откатов к предыдущим версиям.
Этап разработки занял менее семи месяцев: проект стартовал в начале сентября 2022 г., 1 мая 2023 г. был полностью готов интернет-магазин, а 12 мая 2023 г. он был запущен и принял первых покупателей.
Результат 2: доработали функционал личного кабинета, чтобы улучшить пользовательский опыт покупателя
Самым трудоёмким этапом разработки фронтенда для Brandly была работа над личным кабинетом. Первоначальные макеты клиента предусматривали два раздела: информацию о пользователе и данные об адресе доставки и количестве товара.
Опыт KT.Team в разработке e-commerce говорил о том, что такая структура учитывает не все распространённые пользовательские кейсы. Поскольку команда KT.Team отвечала за понятность и удобство интернет-магазина, важной частью работы над проектом стал анализ логики прохождения пользователей от главной страницы до отслеживания статуса заказа.
Команда описывала возможные сценарии и логику поведения пользователей, выявляла, где эта логика не соответствует прописанной в ТЗ функциональности, и согласовывала изменения с клиентом.
В итоге личный кабинет вырос до пяти вкладок: «Личная информация», «Информация о товаре», «Отзывы», «Статус заказа» и «Возвраты». На основании разных покупательских кейсов мы вместе с клиентом расширили функциональность личного кабинета.
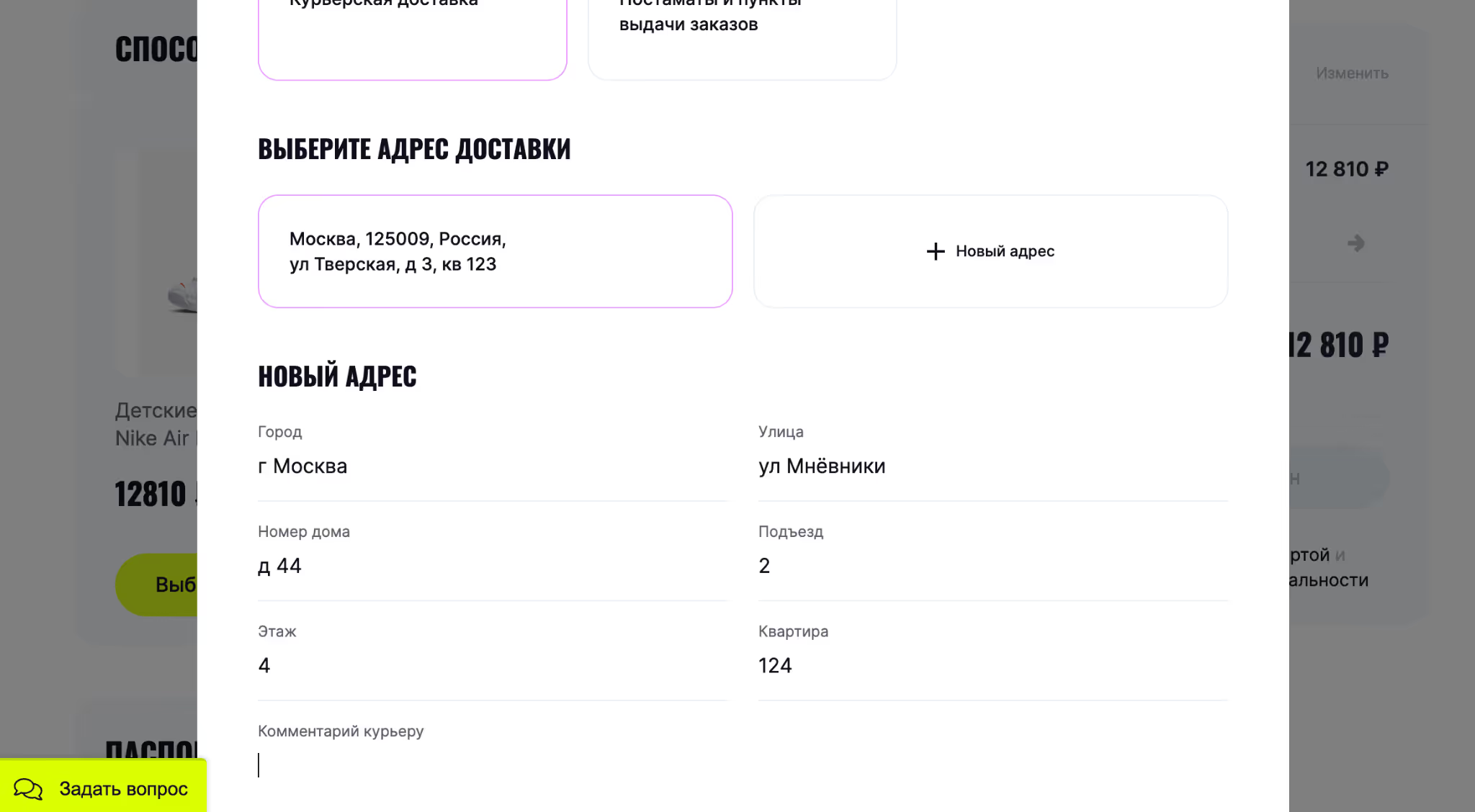
- Добавили возможность указать в дополнение к основному имени и адресу покупателя дополнительные. Это позволяет, например, оформить доставку подарка — хоть в соседний дом, хоть в другой регион.
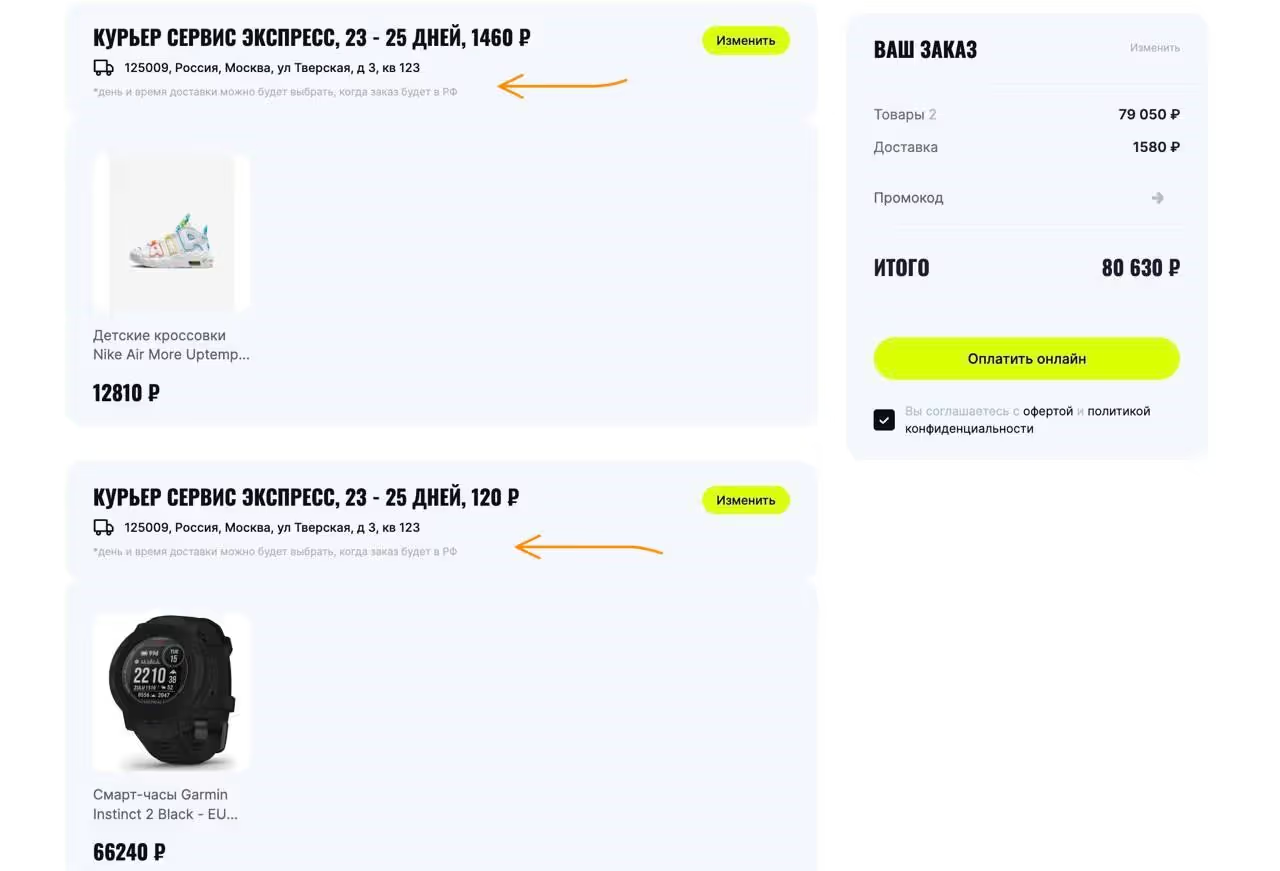
- Разделили информацию о доставке товаров в одном заказе.
- Предложили дополнительные услуги к некоторым товарам. Например, при покупке ноутбука можно прямо в корзине добавить русификацию ПО, страховку, расширенную гарантию.

Результат 3: покупатель точно понимает статус и дату доставки каждого товара в составном заказе
Первоначальная логика предполагала, что при заказе нескольких товаров статусы и сроки доставки рассчитывались для всего заказа в целом, ориентируясь на самый «долгий» товар. При этом сроки доставки для товаров могли отличаться на несколько недель, т. к. товары хранятся на складах в разных странах и прибывают в Россию по отдельности.
Проанализировав вместе с клиентом минусы такой механики, команда KT.Team предложила привязать статусы к каждому отправлению, а не ко всему заказу в целом. Это повысило прозрачность для покупателей и исключило ситуации, когда статус заказа в личном кабинете (например, «на таможне») расходился с реальным (курьер с частью товаров звонит в домофон).

Результат 4: проработано множество сценариев поведения, что позволило избежать багов и обеспечить пользователям больше возможностей для покупки товаров
Важная часть работы над проектом — задавать вопросы о функциональности. Например, разрабатывая страницу сравнения товаров, команда KT.Team исследовала:
- как товары попадают на эту страницу;
- как должно отображаться сравнение;
- что произойдёт, если к сравнению будут добавлены товары из разных категорий, имеющих разную структуру карточки товара;
- как пользователь сможет удалить или добавить товары к сравнению;
- что, если пользователь захочет добавить товар в корзину прямо со страницы сравнения?
Команда KT.Team выявляла эти сценарии, прописывала их (и желаемые исходы), утверждала с клиентом и брала в разработку. Это позволило отработать многие неочевидные запросы ещё до запуска интернет-магазина.
Результат 5: сайт справляется с постоянно высоким потоком пользователей
Команда KT.Team подбирала стек проекта с расчётом на высокие нагрузки и ориентируясь на предыдущий опыт разработки в e-commerce. Поэтому был выбран фреймворк Next.js, который хорошо показал себя под нагрузкой и не потребляет много ресурсов на сервере (CPU/RAM). Одновременно можно развёртывать несколько реплик приложений, что позволяет поддерживать высокий трафик без отказов и снижения скорости загрузки.
По состоянию на середину июня 2023 г. развёрнуто 42 реплики. Запросы от пользователей распределяются между ними, и каждой реплике приходится обрабатывать меньше запросов. Сайт работает быстро даже при больших наплывах трафика. Например, в день запуска количество пользователей доходило до 1 тыс. одновременно, и лагов не было.
В будущем планируется внедрить автомасштабирование. Это позволит автоматически увеличивать и уменьшать количество активных реплик в зависимости от нагрузки и оптимизировать использование ресурсов сервера.
Инициировали синхронизацию между командами фронта и бэка, чтобы ускорить выпуск функций
Поскольку разработкой бэкенда и фронтенда занимались разделённые команды из разных организаций, важно было синхронизировать их работу. Менеджеры KT.Team инициировали регулярные встречи по синхронизации команд. Во время этих встреч фронт и бэк обменивались планами и итогами работы.
Это позволило синхронизировать выпуск функций в прод: команда бэкенда разрабатывала их в PIM-системе, Magento и др. Команда KT.Team — на стороне фронта (сайта интернет-магазина).
В итоге удалось добиться регулярного, предсказуемого и ускоренного добавления функций. Если бы команды работали асинхронно, часть функций задерживалась бы в разработке (например, если бы на фронте уже продумали логику отслеживания заказа, а на бэке ещё не подготовили соответствующую инфраструктуру).
Это позволило проектной команде Brandly показывать на внутренних презентациях лучшую динамику развития продукта.
Итоги
- Полностью реализовали фронтенд онлайн-магазина в трёх версиях: десктопной, планшетной и мобильной. Проект был успешно выпущен в прод в первой половине мая 2023 г.
- Предусмотрели адаптацию фронтенда для каждой из версий и настроили инструменты для корректной индексации сайта поисковыми системами.
- Сайт легко справился с нагрузкой: уже в день запуска его посетили примерно 12 тыс. уникальных пользователей, средний онлайн держался на уровне 550, а на пиках превышал 1 тыс. В текущей версии площадка способна легко выдержать до 5 тыс. онлайн-посетителей одновременно.
{{cta}}