%20vs.%20PHP%20(Magento%2C%20%D0%91%D0%B8%D1%82%D1%80%D0%B8%D0%BA%D1%81)%20%D0%B2%20e-Commerce.avif)
Смотреть на Youtube Смотреть на Rutube
___________________________________________
Найти в Интернете информацию про Saleor достаточно трудно.
«Яндекс.Wordstat» показывает, что на 22.07.2020 платформой Saleor интересовались всего 26 человек.
Начиная писать эту статью, мы понимали, что, возможно, её никто не прочтёт. Однако несколько лет назад в России была такая же ситуация и с Magento.
Почему Saleor?
Saleor привлекла моё внимание, потому что в e-Commerce редко что-то пишут с нуля. Чаще используется CMS — готовые решения покрывают основные пользовательские сценарии. В данном случае мы видим решение от разработчиков, которые собаку съели на Magento и переписали платформу на новый лад с учётом новейших пожеланий. Решение, начало которому было положено в 2016 году, не имеет необходимости сопровождать огромное количество ранее созданных зависимостей.
Вторая причина — стоимость работы разработчиков. Любую CMS необходимо доделывать, писать кастомные модули. Для этого нужно собрать команду программистов. Самые известные CMS — это Magento, «Битрикс», WordPress. Все они написаны на PHP. PHP-программисты начали свой путь в разработке лет десять назад, и сейчас их уровень — middle и senior. Зарплату им нужно будет платить соответствующую. Saleor написана на Python — языке, модном среди программистов. Те, кто сейчас изучают программирование, выбирают Python. В индексе TIOBE он третий в мире по популярности. Плюс и одновременно минус этого — увеличивающееся количество разработчиков на рынке (минус в том, что в таких условиях senior'ом себя называет тот, кто полгода назад был junior'ом, т. е. выбор по факту вроде бы больше, а найти толковых специалистов не так-то просто, поскольку среди всего этого разнообразия тех, кто на что-то способен, немного).
Третья причина — в бесплатности лицензии Saleor. И речь здесь не столько об экономии бюджета, сколько просто об отсутствии необходимости каждый год согласовывать заявки на оплату чего-либо.
С точки зрения бизнеса этих причин достаточно, чтобы обратить внимание на Saleor.
Эта статья — обзор возможностей готового функционала CMS Saleor. В дебри разработки лезть не будем. Статья будет полезна техническим директорам, топ-менеджерам в ретейле, предпринимателям и всем, кто хочет запустить свой e-Commerce-проект.
{{cta}}
Что такое Saleor?

Saleor — это e-Commerce-платформа для создания интернет-магазинов. Она состоит из «Витрины» (Storefront), которую можно менять под особенности проекта, и «Панели управления» (Dashboard) магазином.
Saleor — это open-source платформа, написанная на Python (Django) и JS (React.js) с GraphQL API.
Одним из основных преимуществ Saleor является её доступность как в формате обычного интернет-магазина, так и в виде приложения PWA. Благодаря PWA увеличивается быстродействие сайта, пользователи могут просматривать магазин без доступа в Интернет. Сама команда Saleor позиционирует себя как «CMS в эпоху PWA».
Панель управления (Dashboard)
Это панель, с которой администратор сайта может добавлять в систему контент, товары и услуги, создавать и отслеживать процессы, устанавливать уровни доступа, управлять работой персонала.
«Панель управления» имеет несколько разделов:
- «Главная страница» (Home);
- «Каталог товаров» (Catalog);
- «Заказы» (Orders);
- «Клиенты» (Customers);
- «Скидки» (Discounts);
- «Мультиязычность» (Translations);
- «Настройки» (Configuration).
Главная страница (Home)
При входе в систему пользователь попадает на главную страницу. Главная страница отображает недавние действия в магазине, сводку заказов, сумму сделок, лидеров продаж. Из главной можно перейти к детализации заказов.

Заказы (Orders)
В разделе «Заказы» отображаются все заказы, сделанные клиентами через систему Saleor, а также заказы, созданные администраторами вручную. Заказы можно отфильтровать по статусу или найти по ключевому слову. При нажатии на заказ пользователь попадает в карточку заказа.
Карточка заказа состоит из нескольких блоков:
- Выполнение заказа (Order fulfillment card)
Здесь отображается информация о транспортировке заказа покупателю: SKU и количество товара, склад, трек-номер и т. д.
- Оплата заказа ( Order payment card)
В этом блоке находятся данные о стоимости заказа и доставки, а также о сумме налогов.
- История заказа (Order history) содержит всю историю изменения статуса заказа. Также здесь можно оставлять комментарии.
- Информация о пользователе (Customer details)
Контактная информация, адрес доставки и т.п.
- Заметки (Notes)

Товары (Products)
Эта страница отображает все товары интернет-магазина. Их можно отфильтровать по типу, видимости на сайте и цене. Есть возможность добавить фильтры и по другим параметрам.
В «Товарах» заложена следующая логика.
«Тип товара» (Product Type) — шаблон для товаров. Несколько товаров могут иметь один и тот же тип.
«Товары» (Products) — шаблон для нескольких вариантов товара. Если в «Товарах» не проставлены какие-либо характеристики, то они подтягиваются из типа, к которому принадлежит товар.
У товаров есть атрибуты. Товары с разными значениями атрибутов формируют «Варианты товара» (Product Variants). Например, у товара «Книга» есть атрибут «Обложка». Книга с мягкой обложкой и книга с твёрдой обложкой относятся к одному товару, но являются разными вариантами из-за разных значений атрибута.
В блоке «Инвентаризация» доступна информация о наличии товара на складе и его количестве. Отдельно отображается, какое количество товара выделено на уже созданные заказы.
Чтобы добавить товар на сайт, нужно создать карточку товара и заполнить информацию.

Клиенты (Customers)
На этой странице находится перечень всех пользователей, которые оставляли свои контактные данные при создании аккаунта или оформлении заказа. Пользователь может зарегистрироваться в интернет-магазине как самостоятельно, так и с помощью администратора. При нажатии на имя пользователя происходит перенаправление на его карточку, где размещена информация о нём, его заказах и пользовательской истории.

Скидки (Sales)
В Saleor заложен функционал для проведения распродаж в интернет-магазине.
В разделе Sales можно настроить, по каким параметрам и на каких условиях будет предоставляться скидка на те или иные товары. Можно просто снизить цену или же указать, какой процент нужно скинуть. А можно сделать скидку на отдельные типы товаров, категории и коллекции.
Доступны настройка периодов распродаж и формирование зависимости скидок от даты или времени.

Мультиязычность (Translations)
По умолчанию язык CMS Saleor — английский, но для отображения контента можно выбрать несколько языков, что особенно удобно, если интернет-магазин работает в нескольких странах.

Настройки (Configuration)
Функционал, который администратор сайта не будет использовать каждый день, вынесен в отдельный раздел — «Настройки», через который осуществляется управление настройками сайта, доступами персонала и конфигурациями продуктов.
«Атрибуты и типы товаров» (Attributes and Product Types). В этом разделе можно выбрать или создать типы и атрибуты товаров в соответствии с потребностями магазина.
«Настройки товара» (Product Settings). Здесь администратор настраивает систему налогообложения, выбирает страну и метод отображения налогов для покупателей (отдельно или в составе итоговой стоимости товара).
«Настройки персонала» (Staff Settings) позволяют устанавливать различные уровни доступа и добавлять в систему новых сотрудников.
В «Настройках доставки» (Shipping Settings) администратор устанавливает правила доставки. В доставке можно выбрать одну из предлагаемых зон или создать свою. Здесь же контролируется логика ценообразования доставки в зависимости от стоимости заказа и его веса.
«Разное» (Miscellaneous): в «Навигации» можно настроить header и footer, в «Настройках сайта» — вносить информацию о магазине, а в «Настройках страниц» — добавлять на сайт новые страницы и менять контент.

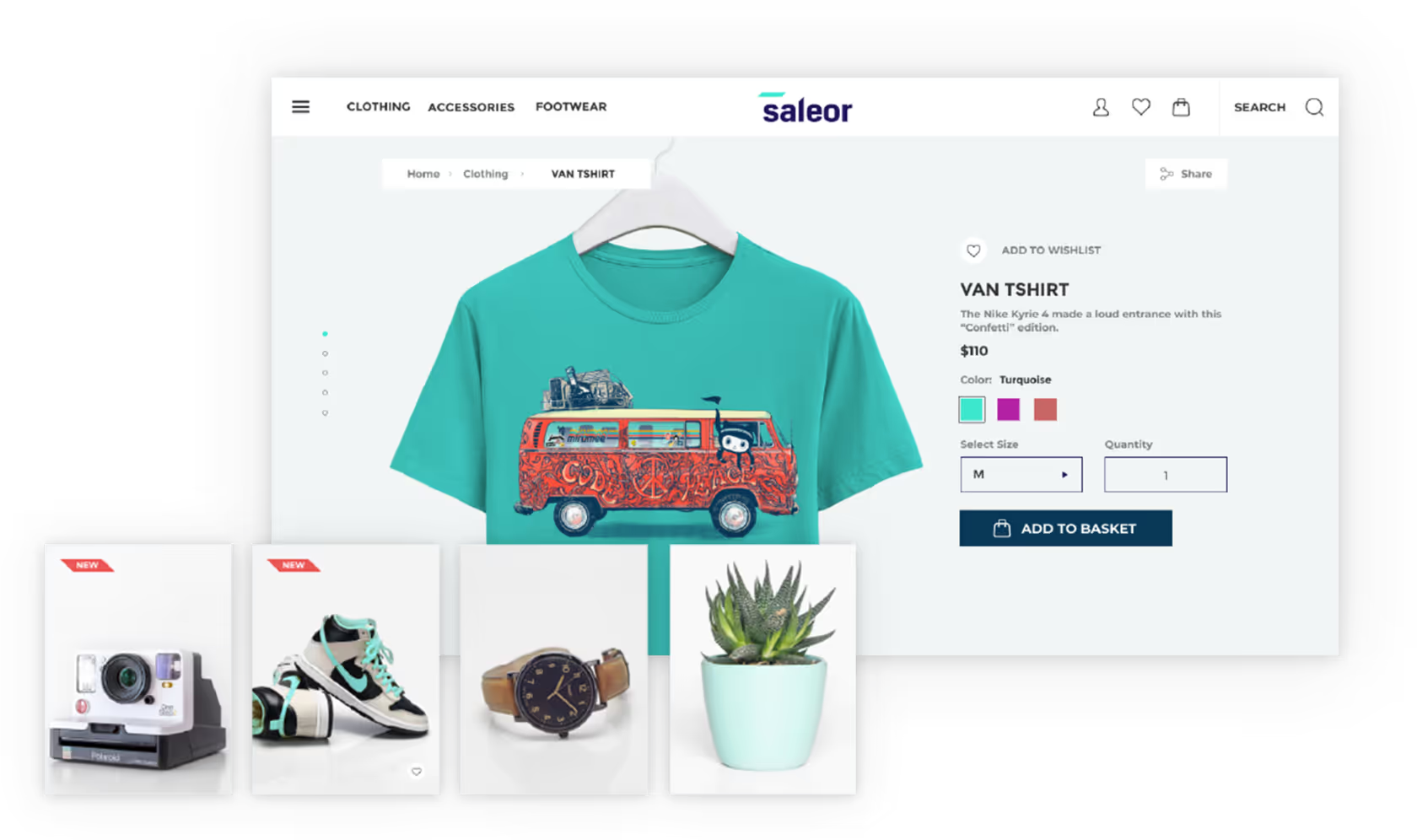
Витрина (Storfront)
Команда Saleor заявляет, что «Витрина» разработана с учётом UX-аналитики. В демоверсии всё выглядит аккуратно.
Но важно помнить, что главная задача «Витрины» — дать возможность реализоваться всему пользовательскому сценарию: от поиска товара до его покупки. И если сценарий покупки у ваших клиентов отличается от заложенного и вы будете дорабатывать «Витрину», то UX ляжет уже на ваши плечи.

Вывод
CMS Saleor — платформа относительно новая. И в этом одновременно её плюс и минус. Плюс — платформа написана на современном стеке технологий. Минус — заложенный функционал довольно скуден.
Ключевое отличие Saleor от ведущих игроков — разделённые front и back. И, наверно, ещё некий дух свободы, свойственный командам с open-source философией.
{{cta}}