Client
Inventive Retail Group is a major operator of online stores and retail chains in Russia (Re:Store, Street Beat, Samsung, Xiaomi, Hiker, UNode50, World of Cubes, etc.), distributor and provider of business solutions in the premium segment.
As of 2023, the company owns 365 retail outlets in more than 30 Russian cities. Revenue for 2022 amounted to 71 billion rubles. It is part of the Lanit group of companies.
Objective: to create a showcase for an online store of original goods from foreign brands
A client came to the KT.Team with a request to develop a Brandly online store. The store's assortment consists of original products from brands that have left the Russian market. The store buys original goods abroad and delivers them to Russia. At the same time, the buyer is provided with the usual conditions: payment for orders with Russian cards, warranty and replacement of defects, confirmation of the originality of the goods.

To ensure the operation of the store, Inventive Retail Group has created infrastructure, including outside Russia. Brandly's logistics is supported by several warehouses based on major global logistics companies, and the company has opened an office in the UAE specifically for the site's operation.
KT.Team was responsible for Brandly's front-end development. It was necessary to develop the entire front-end part of the store: the main page, brand pages and product cards, search and comparison pages, user account, shopping cart, favorites, etc. The tasks included developing not only the appearance of the pages, but also the logic of user behavior: how the user gets to each page, what they can do on it, and where they go next.
The tasks related to the backend and the PIM system remained on the client side.
Task context
- Together with the client, we developed the project during development.
At the start, the KT.Team received section design layouts and a brief technical specification from the client. In the process, KT.Team's project manager and developers, together with the customer's team, finalized the product's functionality, improving the user journey. By the time of launch, the teams had overcome several bottlenecks that could degrade the store's customer experience.
- We synchronized witeveral development teams.
Several teams worked on the project simultaneously: the frontend on the KT.Team side, the backend on the Brandly side, etc. Desynchronization in the sale of store items was avoided due to open communication between teams.
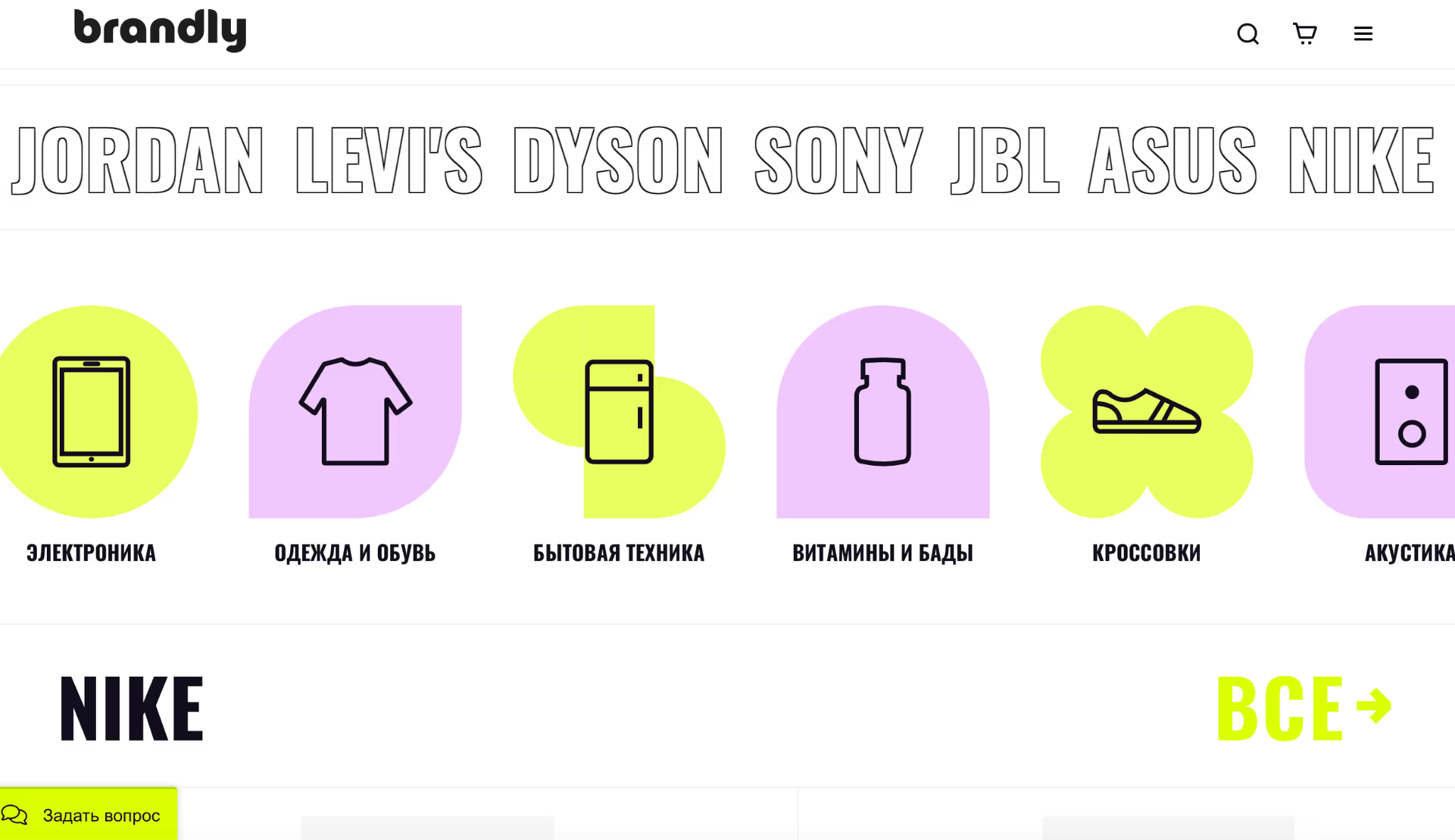
- We took into account the peculiarities of several product categories.
For each category, it was necessary to provide specific filters, consider the type and content of the product card, and correctly take into account attributes such as the availability of a service guarantee for certain categories of goods and different rules for issuing returns or replacements.
Result 1: we developed a flexible architecture that makes it easy to add and change functions
The online store backend is implemented on the Magento 1 e-commerce platform. The client uses the Elasticsearch engine and the Redis database management system.
The KT.team was faced with the task of assembling a front architecture that would be compatible with the chosen backend. An important requirement was the ability to break development into small tasks and develop (refine) functions in iterations.
At the time of the start of the project, the KT.team had nine years of experience in implementing Magento projects (some cases are available for review) here→). Taking into account the peculiarities of the platform and the requirements for maintaining the project, the team suggested adjusting the stack. For frontend development, we chose open-source tools — the Next.js meta-framework based on a library for building React interfaces. To connect requests from users to the backend, we implemented an API on the Express.js framework.

This made it possible to automate page loading. For example, in the search box, a user enters the query: “crocs”. Even before he presses Enter, mini-cards of products matching the query will be loaded under the search bar. The front turns to Elasticsearch, which contains all commodity indices and selects them in accordance with specified rules.
The generation of product cards is also automated. The KT.Team has improved the structure of product cards for different categories. When a new product is added, the system “recognizes” what categories it belongs to and selects the desired template.
Many elements of an online store can be changed through the Magento admin panel without the help of developers:
- main page content (banners, categories, product collections);
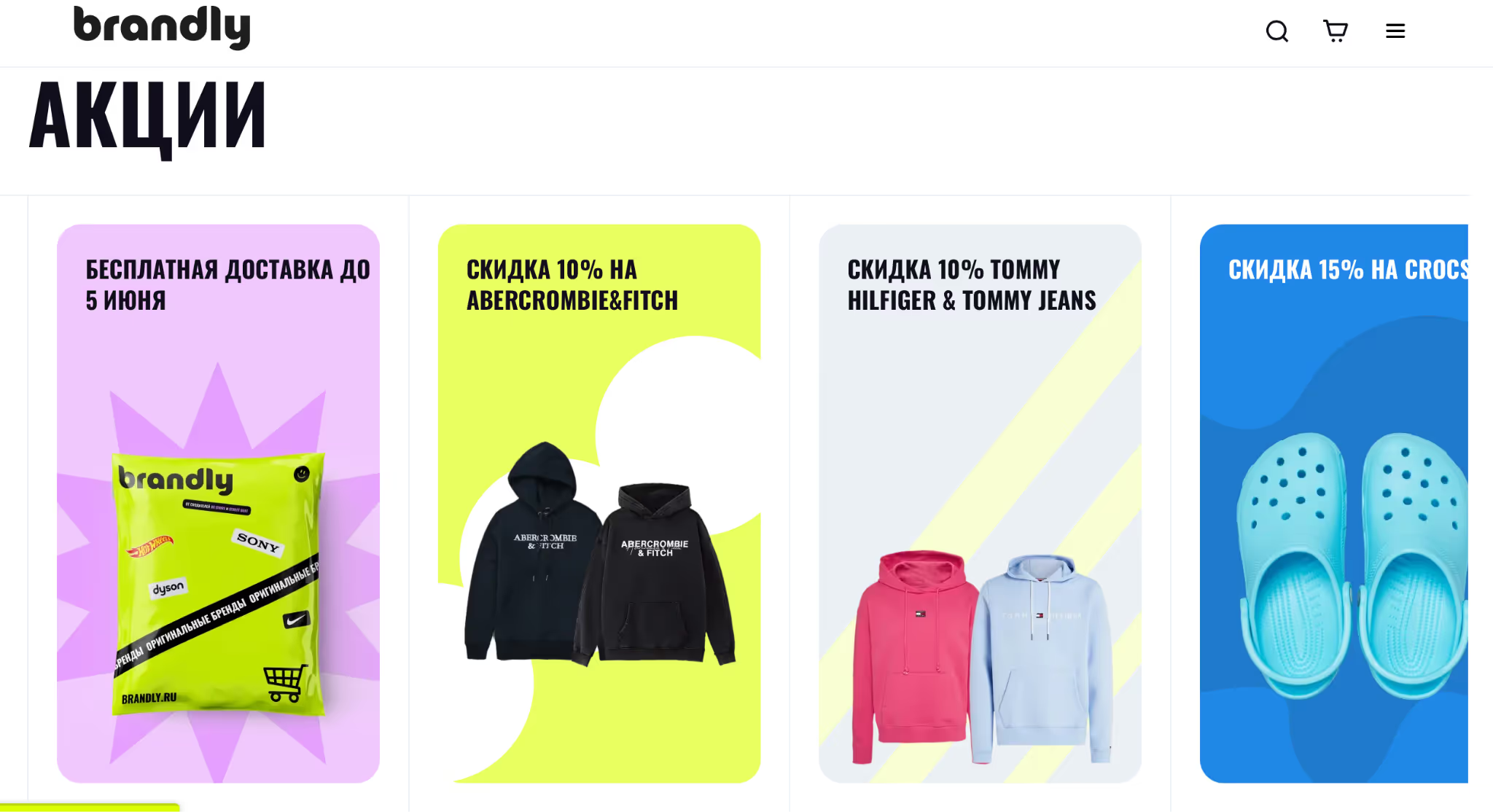
- “Sale” blocks (availability and content);
- running lines;
- widgets;
- “About us” page — texts, delivery and return conditions.
KT.Team developers have made these fields customizable. To change their content, the content manager just needs to edit the required text, change or add widgets according to the instructions. The front is designed so that changes to these sections and pages are seamlessly integrated into the existing design.

The product testing phase was not separated from the development phase. Once the feature was ready, KT.Team and Brandly tested it, received feedback from the systems, and fixed bugs. This made it possible to break down the implementation into small tasks and avoid rollbacks to previous versions.
The development phase took less than seven months: the project started in early September 2022, the online store was fully completed on May 1, 2023, and it was launched on May 12, 2023 and received its first customers.
Result 2: we improved the functionality of the personal account to improve the customer's user experience
The most time-consuming step in developing a frontend for Brandly was working on a personal account. The customer's initial layouts included two sections: user information and data on the delivery address and quantity of goods.
KT.Team's experience in e-commerce development showed that this structure does not take into account all common user cases. Since the KT.team team was responsible for the clarity and convenience of the online store, an important part of the project was analyzing the logic of users passing from the main page to tracking order status.
The team described possible scenarios and the logic of user behavior, identified where this logic did not correspond to the functionality prescribed in the technical specification, and coordinated changes with the client.
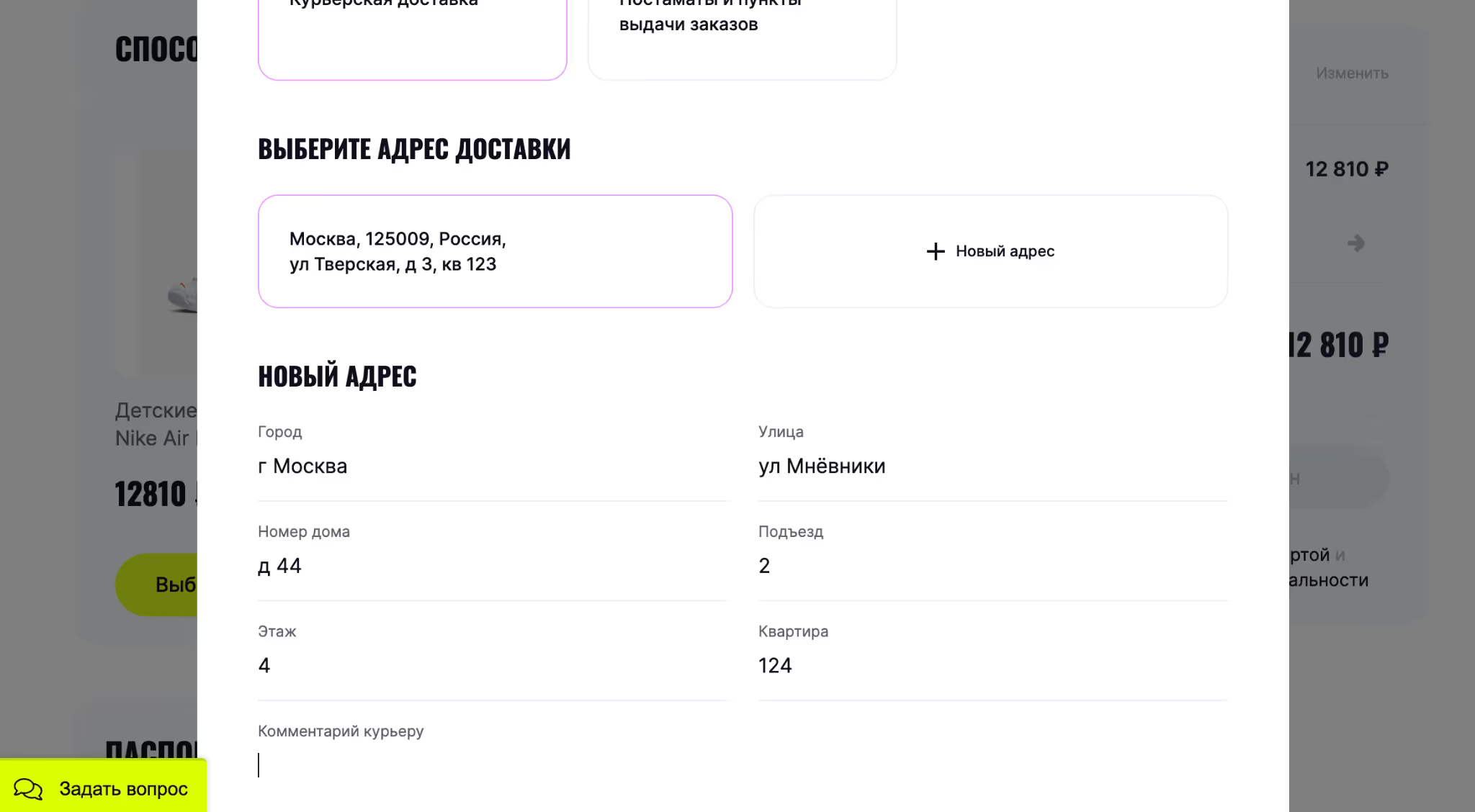
As a result, my personal account grew to five tabs: “Personal information”, “Product info”, “Reviews”, “Order Status” et “Refunds”. Based on various customer cases, we, together with the client, have expanded the functionality of the personal account.
- We added the ability to specify additional ones in addition to the buyer's main name and address. This allows, for example, to arrange the delivery of a gift — either to a neighboring house or to another region.
- We divided information about the delivery of goods in one order.
- We offered additional services to some products. For example, when buying a laptop, you can add software Russification, insurance, and an extended warranty right in your shopping cart.

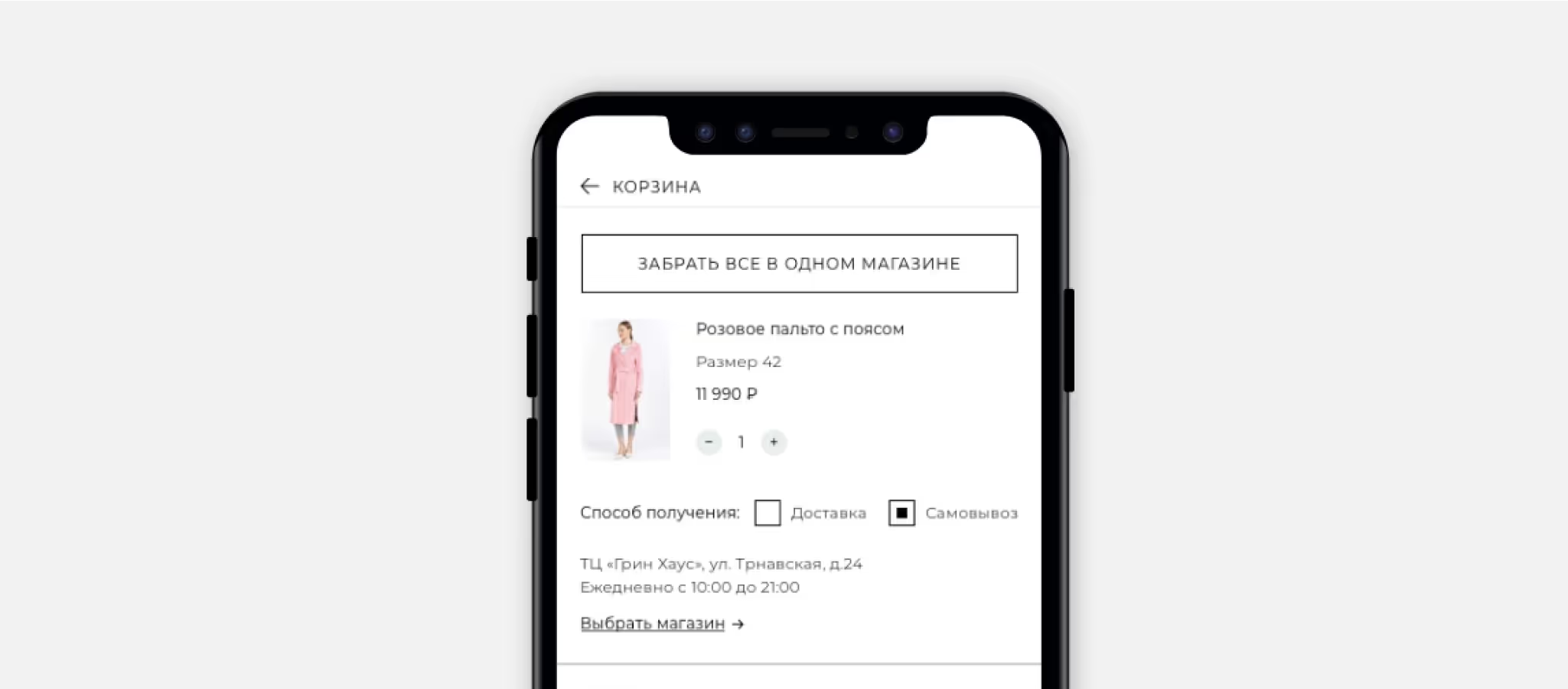
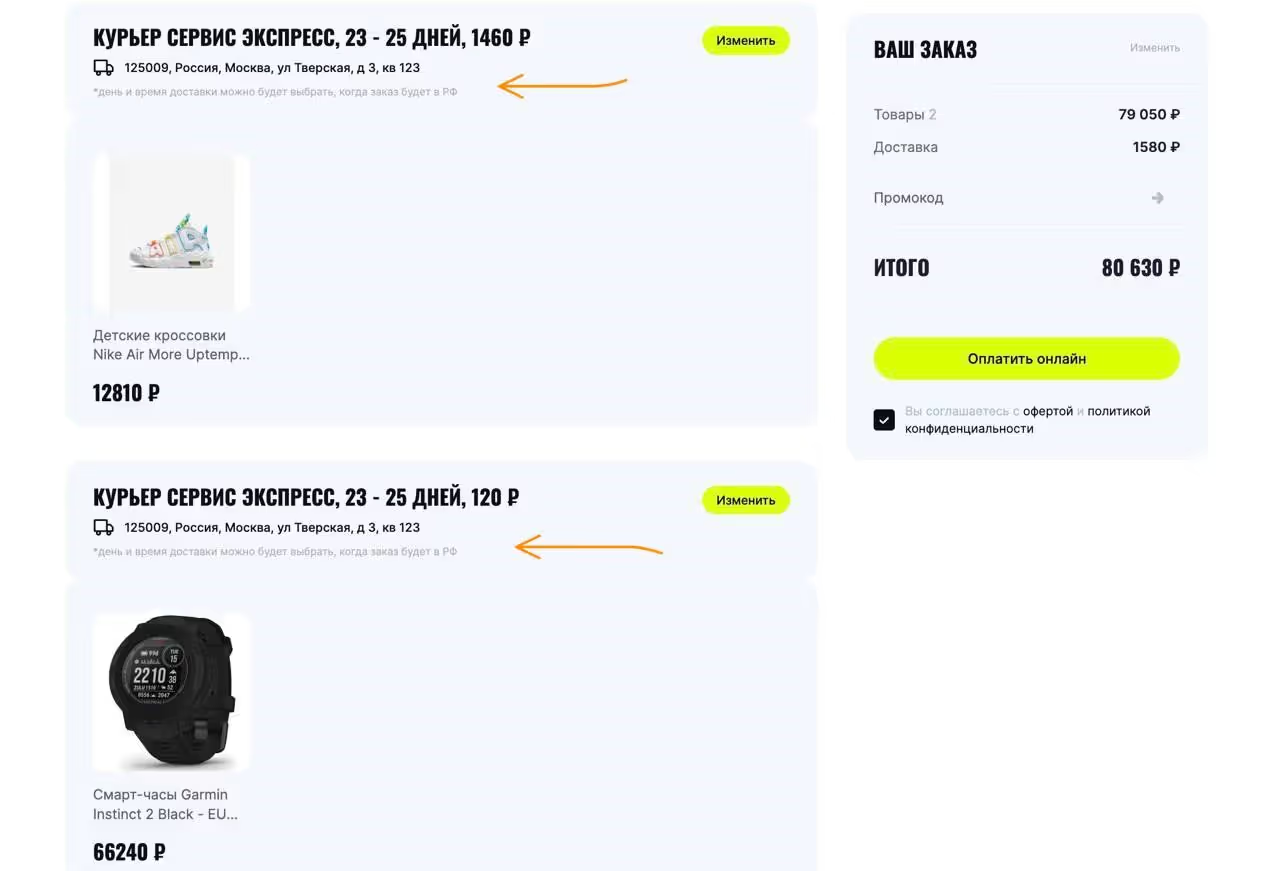
Result 3: the user understands exactly the status and delivery date of each item in the composite order
The initial logic assumed that when ordering several items, the statuses and delivery times were calculated for the entire order as a whole, focusing on the “longest” item. At the same time, delivery times for goods could differ by several weeks, since goods are stored in warehouses in different countries and arrive in Russia separately.
After analyzing the disadvantages of such mechanics together with the client, the KT.Team suggested linking statuses to each shipment, and not to the entire order as a whole. This increased transparency for customers and eliminated situations when the order status in their personal account (for example, “at customs”) was at odds with the real one (the courier with some of the goods rings the intercom).

Outcome 4: Many behavioral scenarios have been developed to avoid bugs and provide users with more opportunities to purchase
An important part of working on a project is asking questions about functionality. For example, when developing a product comparison page, the KT.Team explored:
- how products get to this page;
- how the comparison should be displayed;
- what happens if products from different categories with different product card structures are added to the comparison;
- how the user will be able to remove or add items to the comparison;
- What if a user wants to add an item to the cart directly from the comparison page?
The KT.Team identified these scenarios, prescribed them (and the desired outcomes), approved them with the client and developed them. This made it possible to process many non-obvious requests even before the launch of the online store.
Result 5: the site can handle a consistently high flow of users
The KT.Team selected the project stack for high loads and based on previous e-commerce development experience. Therefore, we chose the Next.js framework, which performed well under load and does not consume a lot of server resources (CPU/RAM). It is possible to deploy several application replicas at the same time, which allows you to maintain high traffic without failures and reduced download speeds.
As of mid-June 2023, 42 replicas have been deployed. Requests from users are distributed among them, and each replica has to process fewer requests. The site works fast even with large traffic inflows. For example, on launch day, the number of users reached 1,000 at a time, and there were no lags.
It is planned to introduce autoscaling in the future. This will automatically increase and decrease the number of active replicas depending on the load and optimize the use of server resources.
We initiated synchronization between the front and back teams to speed up the release of features
Since the backend and frontend were developed by separate teams from different organizations, it was important to synchronize their work. KT.Team managers have initiated regular team synchronization meetings. During these meetings, the front and the back exchanged plans and results of their work.
This made it possible to synchronize the release of features into production: the backend team developed them in the PIM system, Magento, etc. The KT.Team is on the front side (of the online store website).
As a result, it was possible to add features regularly, predictably and expeditiously. If teams worked asynchronously, some functions would be delayed in development (for example, if the front-line had already thought through the logic of order tracking, and the back hadn't yet prepared the appropriate infrastructure).
This allowed Brandly's project team to show the best product development dynamics at internal presentations.
Results
- We have fully implemented the online store frontend in three versions: desktop, tablet and mobile. The project was successfully released in the first half of May 2023.
- We provided for adapting the frontend for each version and configured tools for the correct indexing of the site by search engines.
- The site easily coped with the load: on the day of its launch, it was visited by about 12,000 unique users, the average online user was 550, and at peaks it exceeded 1,000. In its current version, the site can easily withstand up to 5,000 online visitors at a time.